Hooks
Essential React
Let's build a real app!

How can this be achieved?
What are Hooks?
Hooks are functions that let you "hook into" React state and lifecycle features.
Built-in Hooks
- useState
- useEffect
- useContext
- useReducer
- use…
How to use Hooks
import { useState } from "react"; function MyComponent() { const [color, setColor] = useState("blue"); // … }
The Hook function is called in the render function.
Depending on the Hook, it may have parameters and may provide a return value to access the provided functionality.
Rules of Hooks
- Only call Hooks at the top level (not inside loops, conditions, or nested functions)
- Only call Hooks from React function components or custom Hooks
The eslint-plugin-react-hooks enforces these rules.
History of Hooks
Before Hooks were introduced in 2019, features like state management required the use of class components .
With Hooks these features can be used in function components and thereby makes the code simpler and better reusable .
How to handle component-level state
The useState Hook
import { useState } from "react"; function MyComponent() { const [name, setName] = useState(""); }
// Define a name state with the initial value of ""
const [name, setName] = useState("");// The setName function updates the state
setName("Joe"); // Alter the existing Name
setName(oldName => `Mr. ${oldName}`); // The variable 'name' contains the current state value
return <p>Name: {name}</p> const [name, setName] = useState("");
const [age, setAge] = useState(0);
const [meal, setMeal] = useState<Meal>();
The array destructuring makes it easy to use multiple states in a component.
How to handle input
The onChange prop is a function which is called when the input is changed.
<input type="text" onChange={(event) => { /* Do something */ }} />
<input type="text" onChange={(event) => { /* Do something */ }} />
<input type="text" onChange={(event) => { console.log(event.target.value); setName(event.target.value); }} />
Use event.target.value to access the value which was entered.
Exercise

- Allow the user to enter their name
- The entered name is displayed as a greeting next to the input field
- Display the input field on top of the list – routing will come later
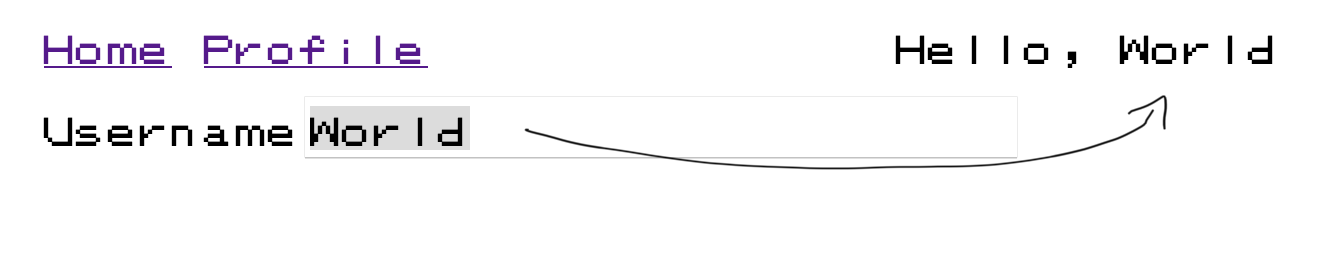
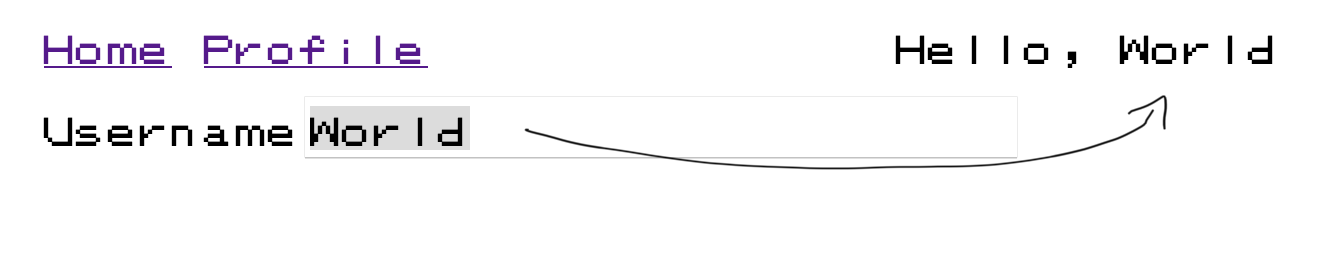
Solution
import { useState } from "react"; function Profile() { const [username, setUsername] = useState(""); return (<> <label htmlFor="username">Username</label> <input type="text" id="username" value={username} onChange={(e) => setUsername(e.target.value)} /> <span>Hello, {username}</span> </>); }
import { useState } from "react"; function Profile() { const [username, setUsername] = useState(""); return (<> <label htmlFor="username">Username</label> <input type="text" id="username" value={username} onChange={(e) => setUsername(e.target.value)} /> <span>Hello, {username}</span> </>); }
import { useState } from "react"; function Profile() { const [username, setUsername] = useState(""); return (<> <label htmlFor="username">Username</label> <input type="text" id="username" value={username} onChange={(e) => setUsername(e.target.value)} /> <span>Hello, {username}</span> </>); }
SyntheticEvent
<input type="text" onChange={(event) => { /* often just called 'e' */ console.log(event.target.value); }} />
Event handlers like onChange receive an instance of SyntheticEvent .
This is a wrapper for the native events , ensuring a consistent API and functionality across browsers.
SyntheticEvent API
- e.target.value
- e.preventDefault()
- e.nativeEvent
- API for specific event type (e.g. e.keyCode )
Recap
We learned…
- How to handle component-level state with useState
- How to handle input
- What Hooks are and how to use them
- That events are wrapped by SyntheticEvent